($19.99) A document browser and code snippet manager, Dash is designed to If you're a programmer, you already rely heavily on documentation. Writing & Office The whole iWork suite is now free to all Mac users, including Pages and its web-based equivalent. For a huge number of programming languages. Dash is a Mac app designed to make your required reading a more pleasant experience. Free apps for mac computer. Though it omits a few of the advanced features found in its bigger brother, it’s still the best free text editor on the platform.

Text version of the video Slides Angular 2 Tutorial playlist Angular 2 Text articles and slides All Dot Net and SQL Server Tutorials in English All Dot Net and SQL Server Tutorials in Arabic In this video we will discuss how to set up Angular 2 in Visual Studio. Step 1: The first step is to install Node.js and npm.
Sep 12, 2018 - Adds support for WebPack in Visual Studio 2015 and 2017's Task Runner Explorer. The WebPack Task Runner automatically triggers when it finds WebPack configuration files. This extension supports webpack-dev-server and can invoke it through the Task Runner Explorer.
It is recommended that you have node version 4.6.x or greater and npm 3.x.x or greater. To check the versions that you have on your machine type the following commands in a command window. Node -v npm -v You can get the latest version of Node.js from the following website. Step 2: Make sure you have Visual Studio 2015 Update 3 installed. To check the version of Visual Studio you have click on the 'Help' menu and then select 'About Microsoft Visual Studio' Download links Visual Studio Enterprise 2015 - Update 3 Visual Studio Professional 2015 - Update 3 Visual Studio Community 2015 - Update 3 Step 3: Configure environment settings for node and npm in Visual Studio. In Visual Studio click on Tools - Options. In the 'Options' window, expand 'Projects and Solutions' and select 'External Web Tools' 3.
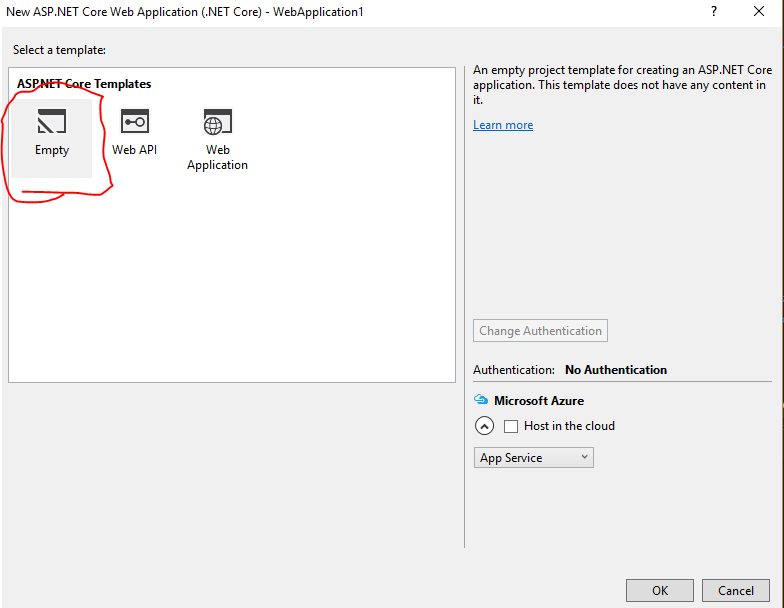
In the right pane, move the global $(PATH) entry to be above the internal path $(DevEnvDir) entries. This tells Visual Studio to look for external tools (like npm) in the global path before the internal path. Click 'OK' to close the 'Options' window and then restart Visual Stduio for the changes to take effect Step 4: Install TypeScript for Visual Studio 2015 To develop Angular applications you need TypeScript 2.2.0 or later To check the version of TypeScript, clik on the 'Help' menu in Visual Studio and select 'About Microsoft Visual Studio' Download and install the latest version of TypeScript for Visual Studio 2015 from the following URL Step 5: Create Empty ASP.NET Web Application project Step 6: Download the 'Quick Start Files' from the Angular web site. Step 7: Copy the required 'Starter files' to the web application project Step 8: Restore the required packages. In the 'Solution Explorer' right click on 'package.json' file and select 'Restore Packages' from the context menu. This takes a few minutes to load all the modules. You can see the status in 'Visual Studio Output' window.
After the restoration is complete, you will see a message 'Installing Packages Complete'. To see all the installed node modules, click on 'Show all Files' icon in Solution Explorer. DO NOT include 'node_modules' folder in the project. Step 9: Run the project In the 'RUN' window type 'cmd' and presee enter Change the directory in the command prompt to the directory where you have the web application project. Type 'npm start' and press 'Enter' key This launches the TypeScript compiler (tsc) which compile the application and wait for changes.
It also starts the lite-server and launches the browser where you will see the output - Hello Angular. At this point, open 'app.component.ts' file from 'Solution Explorer'. This file is present in 'app' folder in 'src' folder. Change 'name' value from 'Angular' to 'Angular 2!'
And you will see the changes reflected on the web page automatically. At the moment we do not have the capability to run the project by pressing F5 or CTRL + F5. We will discuss how to do this in our next video.
Note If the debugger does not attach and you see the message 'Unable to attach to the process. An operation is not legal in the current state.'
, use the Task Manager to close all instances of Chrome before starting Chrome in debugging mode. Chrome Extensions may be running and preventing full debug mode.
• Because the code with the breakpoint already executed, refresh your browser page to hit the breakpoint. While paused in the debugger, you can examine your app state by hovering over variables and using debugger windows. You can advance the debugger by stepping through code ( F5, F10, and F11). You may hit the breakpoint in either app-bundle.js or its mapped location in app.tsx, depending on your environment and browser state. Either way, you can step through code and examine variables. • If you need to break into code in app.tsx and are unable to do it, use Attach to Process as described in the previous steps to attach the debugger. Then open the dynamically generated app.tsx file from Solution Explorer by opening Script Documents > app.tsx, set a breakpoint, and refresh the page in your browser (set the breakpoint in a line of code that allows breakpoints, such as the return statement or a var declaration).